stm32
OD
maven
适配器模式
安卓系统分区
ratio-test
电子电工
Tableau Desktop
kudu读写流程
junit5
开发工具
C
四大分析工具
网站漏洞修复
B+树
运算符重载
TFT图片提取
重定位
工业互联网
tensorrt
vue-cli3
2024/4/14 1:07:53Vue3 + vite 创建项目
项目创建
vite的介绍 首先要想使用vite来创建一个vue项目,要把vue脚手架升级成为5.0.1版本,但是有一个很大的缺陷,就是升级过后不会再向下兼容vue2的语法创建项目的方式 脚手架升级为5.0.1版本:cnpm install vuenext 或 yarn gl…
vue项目(通用方法+axios自定义+http请求统一管理绑定+vue.config.js别名alias配置)
目录
1、vue.config.js别名配置与使用
2、通用方法全局使用(自定义插件)
3、axios自定义
4、http请求统一管理绑定 1、vue.config.js别名配置与使用 新建vue-cli3项目中默认是没有vue.config.js,自己在根目录新建。项目默认会定义 代表 src目录 下面是个人项目…
VUE+ ELEMENT 选人的弹窗组件
**
VUE+ ELEMENT 封装的一个选人的弹窗组件
** 需求如下:
1.要有部门分类
2.能选人(同时可以选择整个部门)
3.保留原选中的人的不去除
4.能搜索,显示搜索结果的时候 不显示部门名称
5.点击部门展开收起,只有本部门时默认展开
<template><div class="…
使用 vue-cli3 创建项目 【简单明了】
首先的要安装 node.js 8.10 以上版本 并且安装 vue-cli3 (具体安装方法百度) 第一步:使用cmd 到指定的位置 安装 第二步:创建指定文件
2-1: vue create xxxx (xxx 表示你的项目名) 然后会出现上面选择࿰…
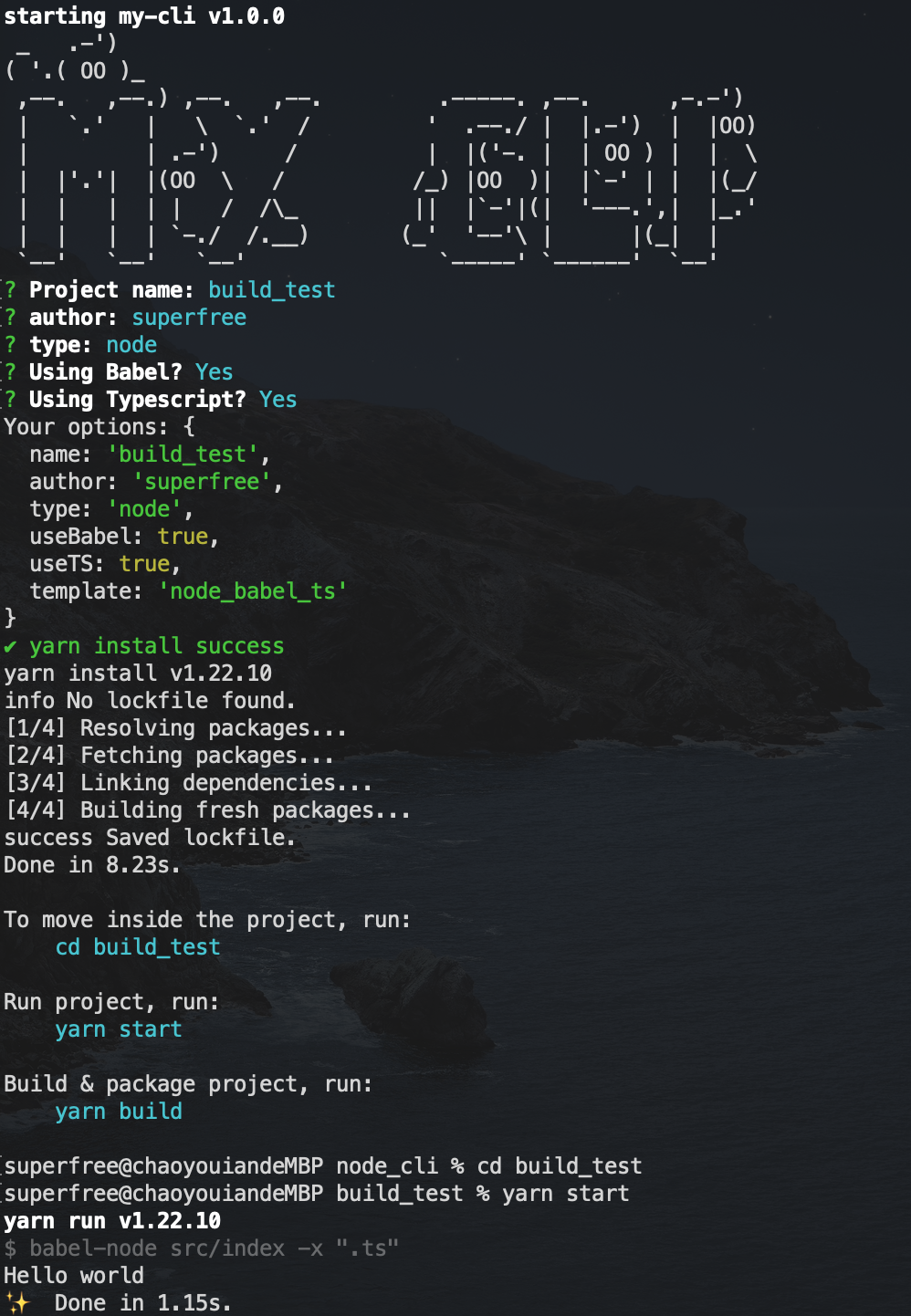
Node 实战: 从无到有创建一个自己专属的 CLI 脚手架
Node 实战: 从无到有创建一个自己专属的 CLI 脚手架 文章目录Node 实战: 从无到有创建一个自己专属的 CLI 脚手架前言正文1. 相关工具介绍1.1 chalk 彩色输出(各种输出样式附加)1.2 commander 启动参数解析1.3 clear 清屏1.4 figlet 文字图形生成1.5 inquirer 交互式提问(配置选…
vue cli4的使用
vue-cli
2.Vue CLI
https://cli.vuejs.org/zh/
什么是Vue cli
如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI
使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
如果每个项目都要手动完成这些…
统一批量注册vue全局公共组件
项目中有大量弹窗组件与公共UI组件,每次使用需要在组件内import 并且需要在components中注册,,或者在main.js中引入然后Vue.use(component)全局注册较为麻烦,尤其组件较多时候,main文件是越简洁越好; 一般拆…
vue+ element 小白初次实践踩坑(一)-路由与location
vue+ element 小白初次实践踩坑(一)-路由与location
1.需求:列表页跳转到详情页,但是详情页根据不同的路径进入,状态不同
2.分析:首先列表页会根据id不同跳到详情页,这个时候一个详情页就可以了。然后根据id可以拿到不同的数据;
第二版需求升级,要求加审核页面,审…
使用vue脚手架创建项目,及相关报错处理 Error: spawn yarn ENOENT
目录安装vue-clivue-cli创建项目:新建项目报错,Error: spawn yarn ENOENT配置element-ui组件配置axios库初始化github1.设置ssh密钥2.新建仓库使用less安装eslint后,控制台报错处理1.在项目根目录下创建.prettierrc文件2.配置.eslintrc.js文件…
vue脚手架(3.0)版本的安装
1、安装nodejs
官网:https://nodejs.org/zh-cn/download
2、准备安装vue脚手架
如果之前有安装过相对应的vue版本的话,需要将相关的删除。 npm uni -g vue-cli或cnpm uni -g vue-cli
3、安装
cnpm i -g vue/cli
4、安装完成,查看版本 可…
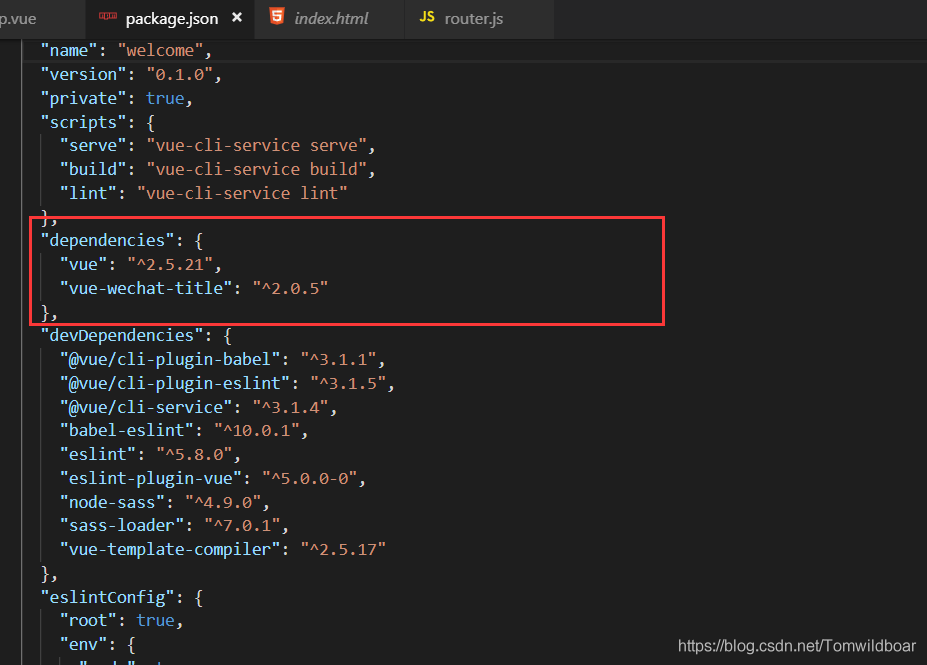
vue使用CDN方式引入插件,优化加载速度
一、引入资源
在index.html引入所需的CDN的资源链接
<script src"https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src"https://cdn.bootcdn.net/ajax/libs/axios/0.24.0/axios.min.js"></script>…
自定义axios配置多个ip
这几天项目遇到一个情况:一个vue项目除了对接的后端的接口,还需要去使用统一登录平台的登录以及权限等接口,分别部署在不同服务器中;本来还一种处理方法就是后端做一次接口转发,这样我们就不需要另外配置ip了ÿ…
Vue打包导致 JS 很大的问题解决【完美解决】
先来叨叨一下: 这个问题困扰我很久了,一直没有解决。最后只好把 js 放到七牛云上面cdn,没想到,这样直接导致,流量访问超出,达到了百分之600,然后被通知欠费。这才痛下决心一定要解决这个问题。阅…
vue 安装和脚手架创建项目
1.安装nodejs,打开安装目录 D:\Program Files\nodejs (这是我安装目录,自行更改), 在该目录打开cmd,运行如下命令检测是否安装成功。
npm -v
由于国内访问外网有问题,使用cnpm 替换 npm
有需要可以先配置下npm 全局安装目录
n…
vue3的VueUse
第三方功能方法VueUse是什么安装useWindowScroll方法作用:使用窗口滚动,监听窗口的滚动距离,可以实现顶部吸顶效果用法useIntersectionObserver方法作用:检测目标元素的可见性,监听进入可视区域行为,可用于…
Vue-CLI3.0项目搭建过程系列一:项目创建及基本插件安装
Vue-cli3官方:https://cli.vuejs.org/zh/guide/
这个系列计划从零开始搭建一个Vue-CLI3.0的项目,其中会包括实际项目目录框架搭建、常用的插件安装使用方法(还会详细介绍vuex、axios、router、权限管理等在具体项目里的使用)&…
vue2.x入门教程
vue现在已经出到3.x了,但是2.x还是使用的更多,就像我现在工作中在做的项目。身为后端,有时候不得不也要会前端的知识,本篇就按顺序先从2.x开始入门吧。 一、vue.js背景
先声明一下,vue.js和vue是指一个东西࿰…
vue项目代码优化, 首屏, 白屏, 加载时间等
1. vue项目白屏, 首屏加载内容优化
常用的vue项目首屏内容优化: 路由按需加载, 组件按需加载, 添加loading, 骨架屏等
但是一般没有特殊需求都是只使用按需加载即可2. 遇到的问题
1. 按需加载是好的, 但是如果拆分太细, 会造成js , css文件太多,影响页面资源加载, 和页面的性…
Vue知识点总结(24)——使用VueCli创建一个项目(超级详细)
码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢! 在上一篇文章我们已经简单了解了一下传统创建组件的缺点和使用单文件组件的好处,并且进行了快速的原型开发。 今天我们来试着使用VueCli3完整的…
vue3响应式CSS(真香)
我相信很多人在写CSS的时候,突然遇到需要变化的css会使用绑定class样式来实现。这时候就回想如果能定义一个属性并且还是响应式的那就真香了。那么它来了 Vue3
Vue3响应式CSS 在Vue3中可以再css标签中使用v-bind(***) 来绑定一个属性控制它的样式,注意…
Vue-cli脚手架的详细配置流程
页内目录 一,Vue-cli脚手架 二,配置脚手架 三,基于doc 四,基于可视化
一,Vue-cli脚手架
实际前端开发中都会使用VUE-CLI构建前端项目,从而实现前后端分离
二,配置
npm在内嵌在node中&#x…
vue cli 安装和项目创建
Vue cli是什么:Vue Cli 是一个基于 Vue.js 进行快速开发的完整系统,CLI 是一个全局安装的 npm 包,提供了终端里的 vue 命令
安装步骤:1 要先下载node,js
Vue CLI 4.x 安装需要 nodeJs ≥ 8.9 (官方推荐 8.11.0,你可以使用 nvm 或 nvm-windows在同一台电…
element ui表格中根据某列的值判断操作栏里面的按钮显示隐藏
效果图: 这里我上通过审核意见那列的值判断操作里面的审核按钮的显示隐藏。 首先审核意见那列后台给我返回的是A、B、null三种值,然后我再将这三种值转换为已驳回、已通过、未审核。三个中文显示在页面上。 这个是通过 :formatter属性改的&am…
vue cli3.0/4.0 代理跨域
跨域
在vue根性到3.0以上时,跨域文件的位置也发生了变化,需要在src同级目录下新建一个vue.config.js文件
其中写入跨域webpack和跨域的配置。之前也在网上找了许多,发现有些有个别字段有问题导致无法使用
就把自己用的发出来对比对比